Yet another cookie-consent solution
Oh, the wonderful world of cookie consent solutions! There's an abundance of them out there, and guess what? Some are even free! I gave a few of those "gratis" options a shot, but they couldn't quite satisfy my needs.
Main features
The ideal solution had to be an empty skeleton with no default settings, services or translations. A lightweight plugin written in vanilla javascript that offered a range of essential features:
- GDPR compliant
- Easy management of scripts
- Multilanguage support
- Lightweight
- Customizable
- Accessible
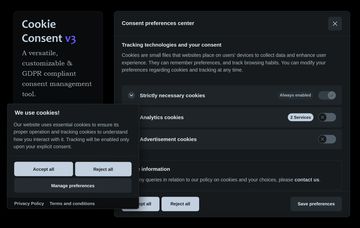
Last but not least, a decent GUI; After all, who wants an eyesore of a cookie banner cluttering up their website?
I rolled up my sleeves and baked my own cookie consent solution from scratch!
Installation
You can use install the package using npm:
npm install vanilla-cookieconsentor via cdn:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/orestbida/cookieconsent@v2.x.x/dist/cookieconsent.css">
<script defer src="https://cdn.jsdelivr.net/gh/orestbida/cookieconsent@v2.x.x/dist/cookieconsent.js"></script>Note
Replace v2.x.x with a valid version, e.g. v2.8.9.
Configuration
The next step is need to initialize the plugin with your configuration! In this example we'll be using an inline script tag:
<script>
window.addEventListener('load', () => {
const cc = initCookieConsent();
cc.run({
current_lang : 'en',
autoclear_cookies: true,
page_scripts: true,
languages : {
en : {
consent_modal : {
title : "I use cookies",
description : 'Your cookie consent message here',
primary_btn: {
text: 'Accept',
role: 'accept_all' //'accept_selected' or 'accept_all'
},
secondary_btn: {
text : 'Settings',
role : 'settings' //'settings' or 'accept_necessary'
}
},
settings_modal : {
title : 'Cookie settings',
save_settings_btn : "Save settings",
accept_all_btn : "Accept all",
reject_all_btn : "Reject all",
close_btn_label: "Close",
blocks : [
{
title : "Cookie usage",
description: 'Your cookie usage disclaimer'
},{
title : "Strictly necessary cookies",
description: 'Category description ... ',
toggle : {
value : 'necessary',
enabled : true,
readonly: true
}
},{
title : "Analytics cookies",
description: 'Analytics description ... ',
toggle : {
value : 'analytics',
enabled : false,
readonly: false
}
},
]
}
}
}
});
});
</script>If there are no errors in the configuration, you should see the modal appear!
Note
The above example is a basic/generic configuration which may not be suitable for your needs. Avoid copy-pasting unless you understand what the code does.
Upcoming improvements
As of now the plugin is not very customizable (GUI). You can change the color scheme easily thanks to css variables inside cookieconsent.css but that's pretty much it.
Update: added gui_options parameter for more layout options
Also, the plugin does not handle iframes (yet).
Update: you can now use the iframemanager plugin to handle iframes.
Where to find it
If you want to give it a try, you can find the plugin on github. Contributions are very welcome!