Why
This plugin was created to aid cookieconsent with iframe management. A separate module which allows you to embed iframes in compliance to GDPR.
How it works
During the inital page load, a notice with two buttons will be displayed, allowing the user to choose whether to load the configured iframe "just this time" or to "always load" all iframes for that particular service. The iframe is dynamically generated when the user accepts the notice.
It is possible to configure any service that utilizes iframes, such as YouTube, Vimeo, Dailymotion, Twitch, Google Maps and others.
Features
- Lightweight
- GDPR compliant
- Can handle multiple services
- Support for multilanguage
- Iframe lazyloading
- Can be integrated with any cookie consent solution
Live example
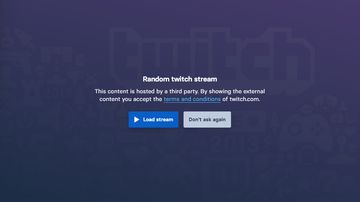
Here's a demo of the plugin in action:
Notice buttons
The initial button will simply load the iframe, while the second button will set a unique cookie to automatically load the iframe on subsequent visits.
const im = iframemanager();
im.run({
currLang: "en",
services: {
youtube: {
embedUrl: 'https://www.youtube-nocookie.com/embed/{data-id}',
thumbnailUrl: 'https://img.youtube.com/vi/{data-id}/hqdefault.jpg',
languages: {
en: {
notice: 'This content is hosted by a third party. By showing the external content you accept the <a rel="noreferrer" href="https://www.youtube.com/t/terms" title="Terms and conditions" target="_blank">terms and conditions</a> of youtube.com.',
loadBtn: 'Load video',
loadAllBtn: 'Don\'t ask again'
}
}
}
}
});Info
You have the flexibility to configure between zero, one, or two buttons, depending on your needs. To remove a button, simply exclude it from the configuration object.
Example with 1 button
const im = iframemanager();
im.run({
currLang: "en",
services: {
youtube: {
embedUrl: 'https://www.youtube-nocookie.com/embed/{data-id}',
thumbnailUrl: 'https://img.youtube.com/vi/{data-id}/hqdefault.jpg',
languages: {
en: {
notice: 'This content is hosted by a third party. By showing the external content you accept the <a rel="noreferrer" href="https://www.youtube.com/t/terms" title="Terms and conditions" target="_blank">terms and conditions</a> of youtube.com.',
loadAllBtn: 'Accept and load'
}
}
}
}
});In addition to configuring the javascript, a special div with data-service and data-id attributes is required for the embed to be visible.
<div
data-service="youtube"
data-id="dIP7wWY4Znw"
data-params="start=90"
data-title="Cinematic FPV drone 4K"
data-autoscale>
</div>All attributes except data-service and data-id are optional.
API
The plugin offers several API methods that provide complete control over it:
acceptService()rejectService()getConfig()getState()
Configuration with CookieConsent
To seamlessly integrate the notice's buttons with cookieconsent, you can use the onChange callback function introduced in 1.2.0.
Live example on Stackblitz.
What's next
It's current weak point is support for custom services that require their own javascript library such as twitter and instagram. An aspect which I plan to improve with future releases.
Where to find it
If you want to give it a try, you can find the plugin on github. Contributions are very welcome!